Latihan Pemrograman Web Minggu 3 : Formulir dengan validasi menggunakan Javascript
Latihan Pemrograman Web B pada minggu ke-3 adalah membuat website formulir yang berisikan .js untuk validasi data yang diisikan. Pada website yang saya buat, jika tidak memasukkan data pada formulir akan mengakibatkan warning.
Link repositori: https://github.com/fHACKrenn/PWeb-B-Latihan-Minggu-3
Berikut adalah dokumentasi dari website yang saya buat
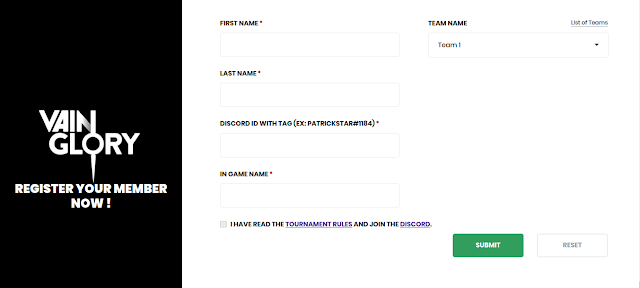
Tampilan saat landing
Tampilan saat memilih nama tim
Tampilan saat ada section formulir yang tidak diisi setelah diklik/disubmit
Berikut adalah source code html yang saya buat
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vainglory Team Member Registration</title>
<!-- Font Icon -->
<link rel="stylesheet" href="fonts/material-icon/css/material-design-iconic-font.min.css">
<link rel="stylesheet" href="vendor/nouislider/nouislider.min.css">
<!-- Main css -->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="main">
<div class="container">
<div class="signup-content">
<div class="signup-img">
<img src="images/vainglory-logo.jpg" alt="">
<div class="signup-img-content">
<h2>Register your member now ! </h2>
</div>
</div>
<div class="signup-form">
<form method="POST" class="register-form" id="register-form">
<div class="form-row">
<div class="form-group">
<div class="form-input">
<label for="first_name" class="required">First name</label>
<input type="text" name="first_name" id="first_name" />
</div>
<div class="form-input">
<label for="last_name" class="required">Last name</label>
<input type="text" name="last_name" id="last_name" />
</div>
<div class="form-input">
<label for="discord" class="required">Discord ID with Tag (ex: PatrickStar#1184)</label>
<input type="text" name="discord" id="discord" />
</div>
<div class="form-input">
<label for="ign" class="required">In Game Name</label>
<input type="text" name="ign" id="ign" />
</div>
</div>
<div class="form-group">
<div class="form-select">
<div class="label-flex">
<label for="team_preference">Team Name</label>
<a href="#" class="form-link">List of Teams</a>
</div>
<div class="select-list">
<select name="team_preference" id="team_preference">
<option value="Team-1">Team 1</option>
<option value="Team-2">Team 2</option>
<option value="Team-3">Team 3</option>
<option value="Team-4">Team 4</option>
<option value="Team-5">Team 5</option>
</select>
</div>
</div>
</div>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> I have read the
<a href="#" class="form-wrapper">Tournament Rules</a> and join the
<a href="#" class="form-wrapper">Discord</a>.
<span class="checkmark"></span>
</label>
</div>
<div class="form-submit">
<input type="submit" value="Submit" class="submit" id="submit" name="submit" />
<input type="submit" value="Reset" class="submit" id="reset" name="reset" />
</div>
</form>
</div>
</div>
</div>
</div>
<!-- JS -->
<script src="vendor/jquery/jquery.min.js"></script>
<script src="vendor/nouislider/nouislider.min.js"></script>
<script src="vendor/wnumb/wNumb.js"></script>
<script src="vendor/jquery-validation/dist/jquery.validate.min.js"></script>
<script src="vendor/jquery-validation/dist/additional-methods.min.js"></script>
<script src="js/main.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</body>
</html>
(function($) {
$('#team_preference').parent().append('<ul class="list-item" id="newteam_preference" name="team_preference"></ul>');
$('#team_preference option').each(function(){
$('#newteam_preference').append('<li value="' + $(this).val() + '">'+$(this).text()+'</li>');
});
$('#team_preference').remove();
$('#newteam_preference').attr('id', 'team_preference');
$('#team_preference li').first().addClass('init');
$("#team_preference").on("click", ".init", function() {
$(this).closest("#team_preference").children('li:not(.init)').toggle();
});
var allOptions = $("#team_preference").children('li:not(.init)');
$("#team_preference").on("click", "li:not(.init)", function() {
allOptions.removeClass('selected');
$(this).addClass('selected');
$("#team_preference").children('.init').html($(this).html());
allOptions.toggle();
});
var marginSlider = document.getElementById('slider-margin');
if (marginSlider != undefined) {
noUiSlider.create(marginSlider, {
start: [500],
step: 10,
connect: [true, false],
tooltips: [true],
range: {
'min': 0,
'max': 1000
},
format: wNumb({
decimals: 0,
thousand: ',',
prefix: '$ ',
})
});
}
$('#reset').on('click', function(){
$('#register-form').reset();
});
$('#register-form').validate({
rules : {
first_name : {
required: true,
},
last_name : {
required: true,
},
discord : {
required: true,
},
ign : {
required: true,
},
},
onfocusout: function(element) {
$(element).valid();
},
});
jQuery.extend(jQuery.validator.messages, {
required: "",
remote: "",
email: "",
url: "",
date: "",
dateISO: "",
number: "",
digits: "",
creditcard: "",
equalTo: ""
});
})(jQuery);




Comments
Post a Comment